Visual content is a crucial ingredient in your content marketing, as studies have shown it’s more likely to be shared, clicked on, and engaged with.
Unfortunately, according to a 2018 Venngage report, 66% of marketers struggle to create great visual content consistently. This isn’t surprising. Whether it’s due to a lack of time, resources, budget, or skills, poorly designed visual content is an epidemic. (You’ve surely seen it yourself.) Luckily, it doesn’t have to be.
We’ve created thousands of infographics, e-books, interactives, and other types of visual content over the last decade, so we know what can hurt or help your design—and we’re eager to help you improve.

Fixes for the 8 Most Common Visual Content Design Mistakes
Whether it’s a one-off piece for social media or your latest company e-book, remember that packaging is just as important as the content. Great design not only helps you stand out from the competition but it makes the experience of consuming the content better. With intentional design, you can actually improve comprehension, retention, and recall.
Conversely, you can easily sabotage the whole thing with bad design. By the way, bad design doesn’t always mean “ugly.” It can also be something that disrupts the experience. When people can’t read your overly illustrated title, interpret the data, or get past an assault of color, your visual content has failed, and your viewers will leave confused and frustrated.
With all the work you put into creating your visual content, dropping the ball at this stage is unnecessary heartbreak.
So, in the spirit of learning and improving together, we’ve rounded up the eight most common design mistakes we see in bad visual content, along with their easy fixes. Keep an eye out for these issues in every piece of visual content you create, at every part of the design process. (And may the design gods always smile upon you.)
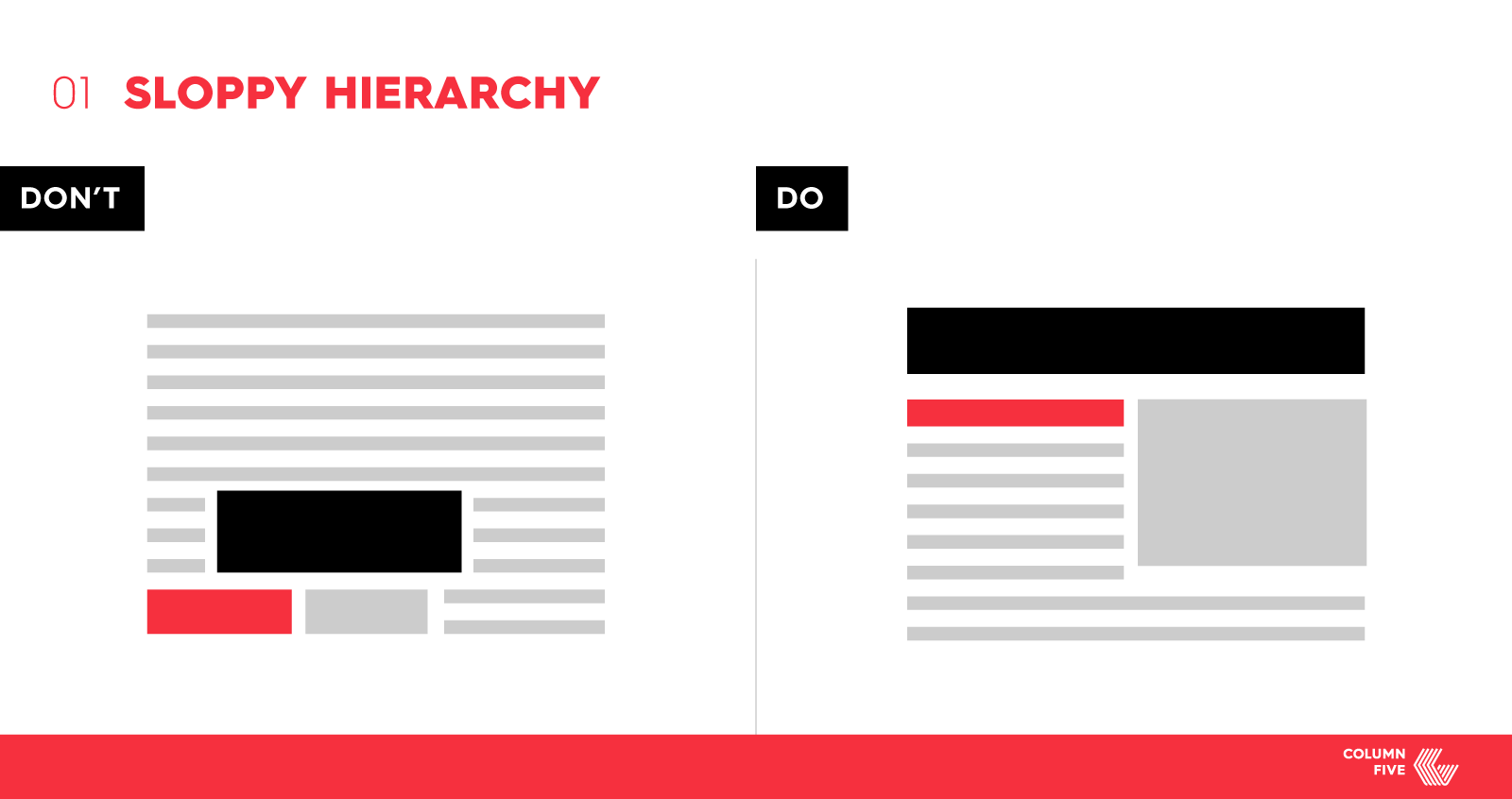
We see this mistake all the time: infographics so cluttered your eyes cross or e-book chapters that get too creative with blurb placement. Don’t confuse your readers with an overcrowded or disorderly visual. If at first glance you wouldn’t know where to start reading, you’re in trouble.
When you think of visual content, always remember the content. Establish a coherent and obvious visual hierarchy to help guide your reader through. Otherwise, your message will get lost.
Pro tips:
- Anchor your visual to a main focal point. This point should help your reader quickly grasp what the most important part of your message is.
- Prioritize simplicity. Don’t include elements that distract from each other or compete directly with your focal point.
- Use negative space to your advantage. Sometimes a little breather and empty space can help guide the eye to where it needs to be.
(For more examples of clean and simple design, you might check out these awesome minimalistic infographics.)
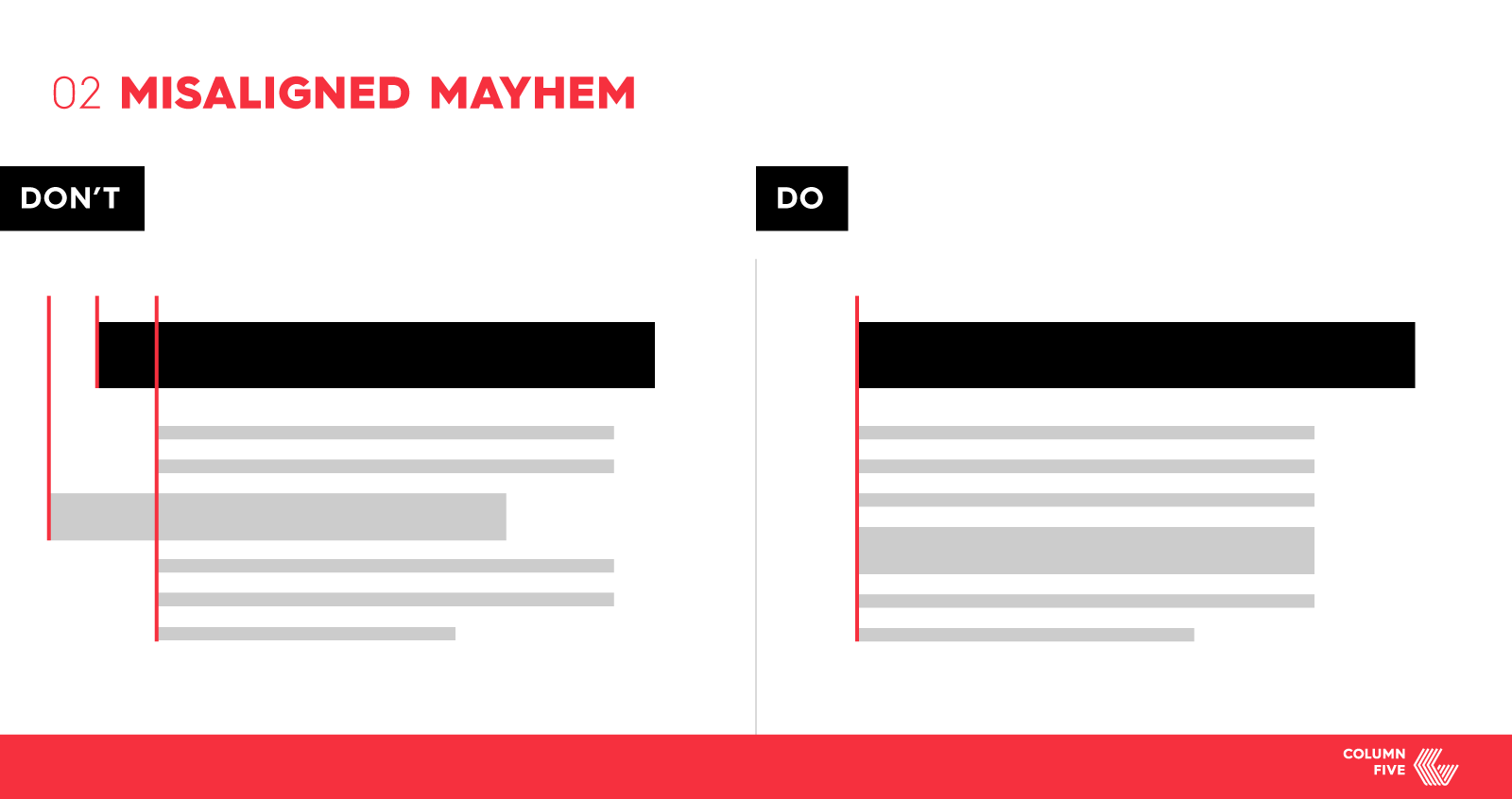
Laying out your visual content requires more than deciding what order you’re introducing information in or where you’re placing icons, visuals, and data. A misaligned visual typically results in a piece that looks sloppy or feels out of balance.
To avoid this, stick to a grid. These measurements will help you determine where to place everything as you build out your visual content.
Pro tips:
- Watch your edges. The amount of space from the edge of your graphic should be consistent all around, especially where the header starts and the footer ends.
- Keep consistent. Use consistent spacing between sections, and keep an eye out for headers and copy.
- Double-check it. Do a final alignment pass before you finalize.
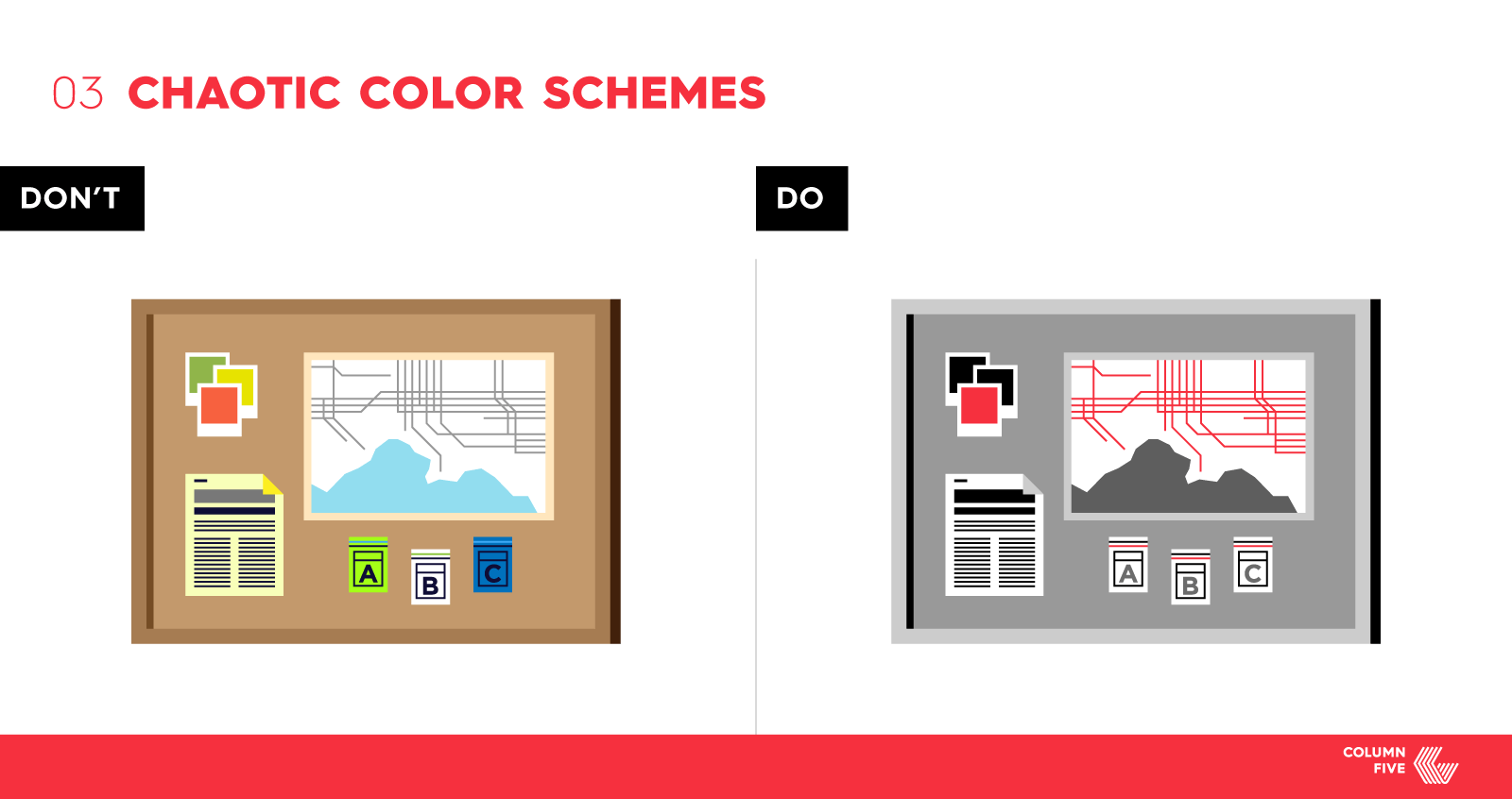
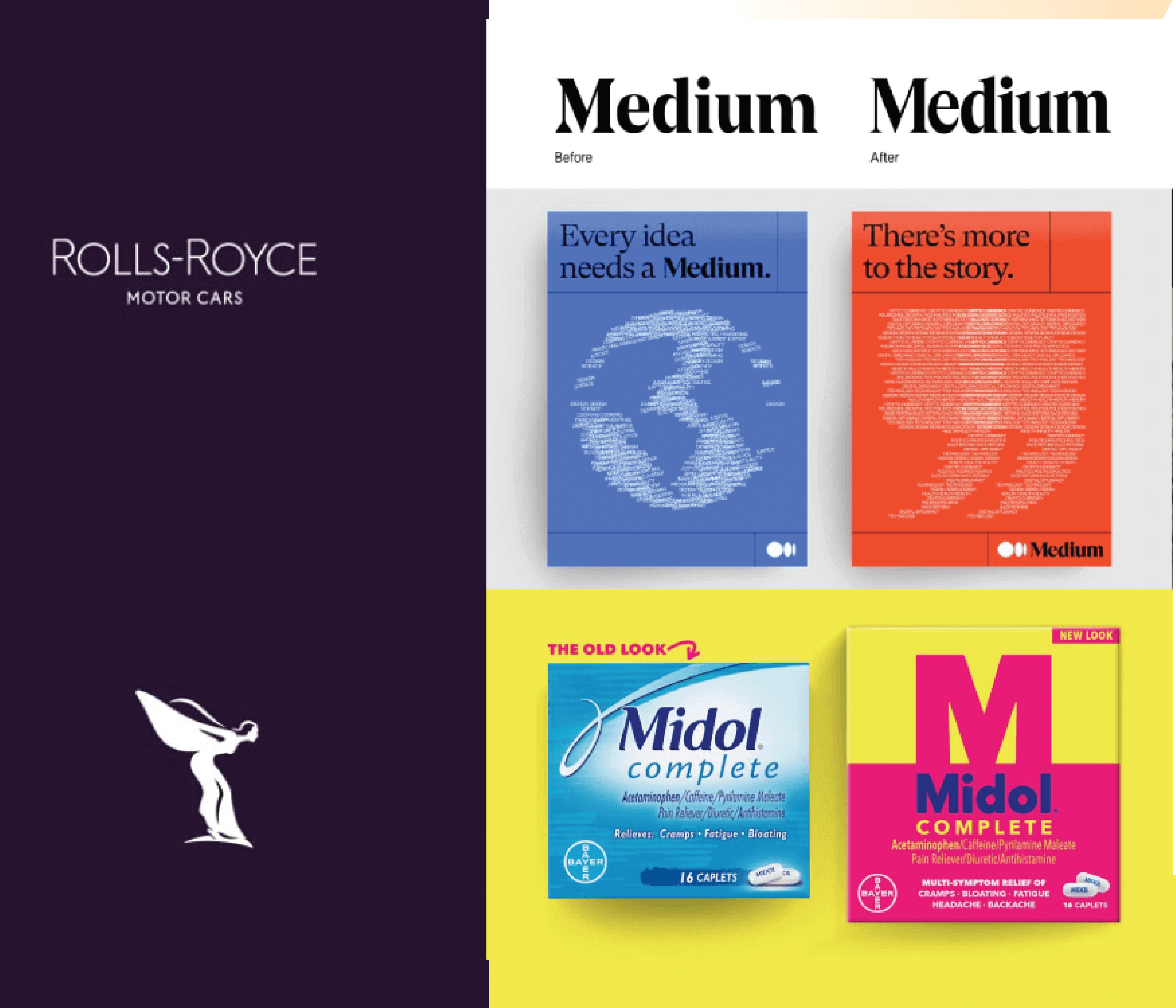
Colors can either bring your visual content to life or leave it in disarray. Ultimately, your brain can only handle so much, and color is a significant part of its visual processing. How often have you cringed at a neon infographic or strained your eyes to read colored type against a black background? Using color and using color well are two different things.
You can still play with color but always with the goal of enhancing your visual content. It should make content easier to understand, convey the tone of the information, and extend your brand’s visual language.
Pro tips:
- Plan out your color scheme from the start. Use your brand colors (if applicable) or choose a color appropriate for the topic.
- Use one dominant color and two accent colors. If you have to do more, be conservative.
(If you’re in a creative rut, sometimes it can help to mix up your design style. Here are 5 visual content to formats to experiment with if you’re feeling bold.)

Just because we can doesn’t mean we should. This is especially true when it comes to illustration. Including too many characters or getting a little too fancy with your headers does no good. In design, it’s smart to question everything. If something doesn’t support or enhance your narrative, it doesn’t need to be there.
Use illustrations wisely and purposely. Remember, visuals should help you communicate with less words.
Pro tips:
- Use characters sparingly. Resist the urge to include character illustrations without a specific purpose.
- Illustrate with intention. Select a few key elements that would benefit the most from an illustration to help strengthen your overall message.
(To see good illustration at work, you might want to check out these 75 examples of creative infographic design, 75 examples of e-book design, and 50 examples of awesome annual reports.)

It’s easy to get carried away with type. There are so many pretty fonts! So many weights! So many opportunities to combine type and illustration! Great in theory, oftentimes bad in execution. Getting a little too creative by trying to place an image between a header and a subhead or using too many fonts throughout interrupts the flow.
Carefully laying out and presenting type is key. Both the placement and variety of fonts you choose impact the quality of your visual content.
Pro tips:
- Keep it simple. Pick a single font family to work with.
- Don’t overwhelm the viewer. Don’t use more than three type styles within the same visual, and limit the amount of variation of weights and sizes for the fonts used.
(To make sure your typography is always on point, find out how to choose the right typography for your brand.)

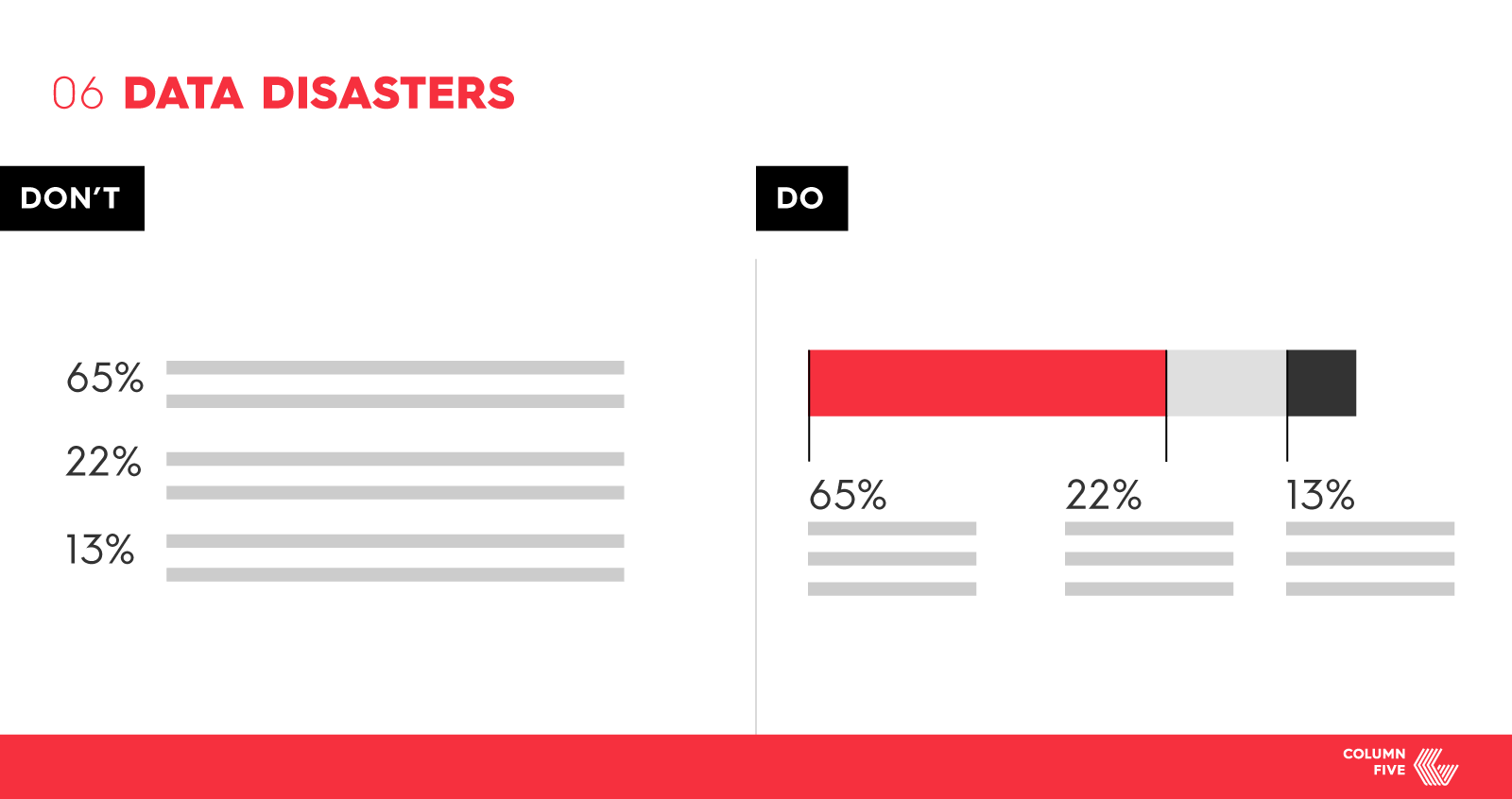
Using data to support your message is fantastic. But slapping a data point on a graphic doesn’t necessarily help that data make its impact.
Far too often we see a great data visualization opportunity destroyed because the designer chose to simply list the data points. The only thing worse than that? Presenting an incorrect data visualization or making it appear skewed. Ensuring accurate representation and reliable data can make or break your visual content.
Pro tips:
- Make sure all data is there. Check that chart labels and legends are consistent and legible, too.
- Don’t skew data. Things like 3D charts or inaccurate comparisons can misrepresent data. Ensure accurate scale and consistency, too.
- Save space. Instead of visualizing comparable data sets separately (e.g., three bar charts), combine them for easy comparison (e.g., one grouped bar chart). Do so only if appropriate.
- Check the primary source to ensure accuracy. Take a look at our best practices for sourcing data, too.
(To learn more about proper data visualization practices, check out this Data Visualization 101 e-book to learn how to design the most common charts and graphs, and try these 25 tips to upgrade your data visualizations.)

It can be tempting to use familiar icons to help communicate information in visual content. But when it’s overdone, it looks awkward, out of place, and worse, unoriginal. (How many times have we seen a light bulb icon representing “ideas”?) This is also true for data (see above). If 10 in 80 people do something, do not use 80 people icons to visualize that stat.
Use the overall theme and messaging in your graphic to help craft icons that relate directly to what you are saying. Similar to when using illustration, think through where you need icons and where you need words.
Pro tips:
- Make sure icons are appropriate. Avoid icons that are too on the nose (aka clichés) or completely unrelated to the subject at hand.
- Use a consistent illustration style. Otherwise, they’ll look cobbled together from clip art.
(Remember that good design starts with a good creative brief. Use our brief template to make sure you have everything you need before you start.)

Visual content comes in many forms and is published in many different ways. Whether it’s for print or web, make sure you have the right resolution for your format. Account for advances in tech, like retina screens, and any other specifications.
Know your specs from the get-go, including size and resolution.
Pro tips:
- Save for retina. Save images at twice the size.
- Prep assets beforehand. Deliver final files in multiple formats and sizes, if needed (e.g., a full infographic and a single Facebook-sized panel for promotion).
(If you’re going to be publishing visual content online, make sure your blog and visual assets are optimized for SEO.)
Your Visual Content Checklist
Always design for your message and, again, question everything. At every stage, use this handy checklist to make sure you’re designing the best, most effective piece:
- Color: Stick to the few colors within your color scheme.
- Alignment: Stay consistent with similar elements throughout the graphic.
- Hierarchy: Lead your reader’s eye through your work.
- Illustrations: Make sure they complement content, not overpower.
- Typography: Use one font family, three type styles, and consistent weights and sizes throughout.
- Data: Visualize where appropriate, avoid redundancy, and present the data in the most compelling format.
- Icons: Use icons that are clear and unique to the information you are presenting.
- Format: Know where your work will live, and optimize it for that platform.
Remember, too, that your visual language plays a huge role in your visual content, ensuring everything you make is on-brand, consistent, and cohesive. For more on that:
- Make sure your visual language is updated. Here’s a comprehensive checklist of everything you need to include, from logo to infographic style.
- Make it memorable. Follow these science-based tips to design an effective visual language.
- Learn how to design a logo you love. Try our step-by-step guide to create a logo with less stress.
Regardless of the type of visual content you’re creating, always look for ways to educate yourself and incorporate good design at every level of your organization. And if your team has limited bandwidth or needs some extra re-enforcements, we’re happy to hook you up.